Você sabe o que é SEO para IEs (Instituições de Ensino) e como esse recurso pode ser usado para captar mais alunos de forma orgânica como parte de uma estratégia eficaz de marketing educacional?
SEO é uma sigla para “Search Engine Optimization”, termo em inglês que pode ser traduzido literalmente como “Otimização para mecanismos de Busca”. Usamos o SEO em instituições de ensino quando é necessário trazer visitantes qualificados para o site, por buscadores como o Google, por exemplo.
Os conteúdos SEO, quando são produzidos da forma correta e otimizados constantemente, se tornam uma das fontes mais rentáveis de captação de tráfego para o site da sua IE. Durante nossos anos de trabalho, verificamos que poucas vezes se trabalha SEO para IEs e, assim, deixa-se de explorar as possibilidades da busca orgânica, deixando para trás visitantes qualificados.

Como funciona o SEO para IEs?
O SEO para IEs é um conjunto de boas práticas e técnicas que buscam otimizar um site de uma instituição de ensino, para que ele seja considerado adequado para uma determinada pesquisa pelos buscadores, como Google (que domina o mercado de buscadores), Yahoo e Bing. Apesar de não ser tão rápida quanto o tráfego pago, essa estratégia pode ajudar o seu público-alvo a prestar mais atenção na sua Instituição de Ensino, nas vantagens educacionais que ela oferece e nas transformações que ela proporciona.
O Google, que domina o mercado de buscadores, considera mais de 200 fatores para ranquear um site. Entretanto, como é impossível prestar atenção em 200 tópicos ao mesmo tempo, separamos 3 itens que todo profissional de marketing deve ficar atento ao elaborar uma estratégia de SEO.
Por onde iniciar a estratégia de tráfego orgânico
De maneira geral, uma empresa de Educação tem dois modelos a seguir:
- Pagamento mensal: Instituições de Ensino Superior, Escolas e Cursos técnicos;
- Pagamento unitário: infoprodutos, cursos de extensão, e outros.
Mesmo no caso do pagamento mensal, existe um momento em que o aluno para de pagar (quando termina o curso ou quando desiste), e neste caso é preciso ter um novo aluno para “repor” a receita encerrada.
A verdade é que toda instituição de ensino é uma empresa, que precisa estimular a recompra de clientes e/ou buscar novos clientes no mercado. Esse raciocínio nos leva a concluir que, para uma instituição ter perenidade, é obrigatório ter processos de captação eficazes, além de ter o produto compatível com o mercado.
O SEO para IEs pode ajudar a solucionar essa questão, pois apesar de não ter a mesma velocidade do tráfego pago, a longo prazo, as estratégias de SEO se mostram rentáveis, por seus resultados cumulativos:
- Rentável, pois um post no blog bem posicionado pode gerar visualizações de página por anos, e algumas delas vão virar clientes;
- Cumulativo na medida que criamos novas “frentes” no Google, explorando novos conteúdos e palavras chaves.
Onde SEO se Encaixa na IES?

Como dissemos anteriormente, SEO ou Search Engine Optimization trata-se de um conjunto de técnicas e boas práticas que fazem um site ser considerado adequado para uma determinada pesquisa pelos buscadores (como Google, Bing, Yahoo), subindo este site no ranking de resultados.
Quando se fala em SEO, logo nos remetemos ao Google, que no Brasil tem a fatia de 96,3% do mercado de buscas.
Em uma estratégia de captação de alunos, o primeiro passo do funil de vendas é a atração. Ou seja, voltar os olhos do público-alvo para o produto que oferecemos (cursos) através de uma plataforma (site). Por isso, trabalhar o site no ponto de vista de SEO para IEs é primordial.
Escolha um curso da IES que você trabalha e experimente pesquisar no Google:
“[nome do curso] em [nome da cidade]”
Se você sabe pelo o que seu cliente procura, e o mercado em que você atua mostra um volume de visitas considerável, faz sentido realizar SEO.
Caso não encontre sua IES em uma posição favorável, você tem um problema que pode ser resolvido com SEO para IEs.
Veja também o conteúdo que preparamos sobre Human Experience e Instituições de Ensino.
Os três campos de SEO: Estrutura, Links e Conteúdo
Existem mais de 200 fatores avaliados pelo Google para definir a posição de um site no ranking. De forma prática para gestores de marketing de IES, vamos dividir a explicação sobre SEO em três campos:
Estrutura do Site (Código e Design)
Esta frente considera todos os itens sobre a arquitetura de informação, e, por isso, é importante que sejam levados em conta durante a criação do site, pois após o projeto no ar, são itens relativamente difíceis de se mudar.
Os principais requisitos são:
- Código bem escrito: sem erros, limpo e carregando rápido;
- Servidor: o site deve estar em um serviço de hospedagem rápido e sem quedas;
- Ter HTTPS: o cadeadinho verde torna o site mais rápido e o Google valoriza;
- Ser responsivo e acessível: Otimizado para telas móveis e possuir facilidade em navegação.
Link Building / Backlinks de Qualidade
Apesar de ser o pilar mais difícil de conquistar, backlinks de qualidade podem pesar muito no ranking do site da sua IE nos buscadores. Mas, você deve estar se perguntando: o que são backlinks? Em suma, backlinks são links de outros sites redirecionando para o seu.
Como exemplo, podemos citar os guias de carreira e vestibular, que atraem um tráfego massivo de estudantes que precisam tomar uma decisão. Ao obter um link de um site grande como este para uma página do site da IES, é bem provável que haverá um aumento na qualidade de SEO daquela página.
Existem 3 tipos de backlinks que seu site pode conquistar e que explicaremos melhor na sequência:
- Backlinks orgânicos
- Backlinks conquistados
- Backlinks comprados
Backlinks orgânicos
Estes backlinks são o sonho de qualquer produtor de conteúdo SEO.
Este tipo de backlink é conquistado por produzir um conteúdo de valor e qualidade, citado por outro site de forma espontânea.
Backlinks conquistados
Este tipo de backlink já é um pouco mais complicado e requer bastante trabalho.
Dentre outras coisas, você deve identificar canais relevantes para veicular seu conteúdo, contactar o responsável pelo canal (pode ser um editor de um site, por exemplo), produzir conteúdo sobre sua IE voltado para a veiculação naquele canal específico e acompanhar o backlink para garantir sua configuração correta.
É bastante trabalhoso, mas apresenta resultados poderosos de ranqueamento.
Backlinks comprados
Gestor de marketing, não adote essa estratégia!
Assim como acontece na compra de seguidores ou de lista de e-mails, comprando backlinks você estará apenas jogando dinheiro fora com um retorno totalmente desqualificado. Além disso, o Google não permite a compra de backlinks e punirá o ranqueamento do site da sua IE por isso.
Conteúdo de SEO para IEs

O conteúdo pode ser considerado a alma do SEO para qualquer segmento, principalmente para sua instituição de ensino. Apesar de toda importância dada a critérios técnicos como códigos, servidores, navegação responsiva e backlinks, o site da sua IE não ficará bem ranqueado sem um bom conteúdo.
Agora, você deve deixar um pouco de lado o que o Google “pensa” e focar nas respostas que um estudante que procura sua instituição de ensino precisa. Pense no que o estudante ou responsável pesquisa no Google sobre escolas, ou o que ele precisa saber para escolher a sua IE e não a concorrente, por exemplo.
Quebrando um pouco a quarta parede: este conteúdo, por exemplo, foi produzido pela nossa agência para alcançar gestores ou profissionais de instituições de ensino que precisam otimizar seu trabalho de SEO.
Razões para investir em Tráfego Orgânico
De acordo com o Benchmark do Google Analytics, em sites do segmento de Colégios e Universidades que recebem em média 30 mil visitas por mês, tem cerca de 15 mil visitas através de tráfego orgânico. Isso é mais da metade!
- Menor dependência da busca paga: como os resultados de SEO são recorrentes, a IES capta potenciais alunos durante o ano todo, independentemente de ter vestibular aberto. A busca orgânica é totalmente separada do Google pago. Ou seja, se sua IES estiver bem ranqueada no Google, a concorrência poderá investir em milhões em mídia paga, mas você não cairá no ranking orgânico;
- Reforça autoridade: quando se pesquisa por “curso X em cidade Y” e a IES aparece em primeiro lugar, o estudante considera que ela é uma autoridade neste curso, já que foi o primeiro resultado do Google;
- Dificuldade de ser “superado”: como o trabalho de SEO é construído a longo prazo, quando a concorrência ver que sua IES está nos primeiros lugares da busca, vai levar tempo para te alcançar;
- Força local: se você fizer um bom trabalho de SEO, é bem provável que apareça nos primeiros resultados quando alguém pesquisar por “Graduação X em [nome da cidade]”. Isso faz sentido quando a IES capta alunos para cursos presenciais.
Confira nosso post sobre Design Thinking para Mídias Sociais!
Obstáculos para Trabalhar SEO para IEs

É preciso saber que os resultados de SEO para IEs não vão vir do dia para noite, e que no caminho serão encontradas algumas dificuldades. Entre elas, as três mais comuns são:
- É preciso Maturidade: eventualmente empresas nos procuram “querendo SEO”, mas nem sempre é possível. SEO exige maturidade em marketing digital, pois entender como o público busca é uma tarefa mais complexa do que parece. Um bom dever de casa é investir em tráfego pago antes, pois será possível entender qual palavra chave que performar melhor;
- SEO para IEs é uma guerra eterna: justamente por ser conquistado e não comprado, sempre existe o risco de perder posicionamento. Por isso é preciso monitorar a concorrência e revisar conteúdo, links e estrutura do site continuamente;
- É um trabalho de longo prazo: o próprio Google adverte que não há mágica. Normalmente, leva de 4 meses a um ano para visualizar os primeiros resultados em SEO (vídeo em inglês);
- Talvez seja necessário trocar o site atual: se o site da IES está obsoleto em termos de design, código e conteúdo, saiba que será muito mais difícil fazer um bom trabalho em SEO, pois esses são fatores que influenciam nos resultados na busca.
Checkslist para Postagem de SEO – 38 itens básicos

A checklist é parte da documentação que auxilia a equipe da React na hora de postar novos conteúdos. Portanto, esta não é uma checklist completa para fazer SEO de um site, e sim, especificamente para o trabalho recorrente de postagem e atualização de conteúdo em páginas e postagens.
É importante citar que nossa checklist de SEO para instituições de ensino foi escrita pensando na tarefa de postagem em WordPress, uma das ferramentas preferidas da React para gestão de conteúdo.
Abaixo, vamos compartilhar nosso conhecimento com você.
BAIXAR CHECKLIST GRATUITA
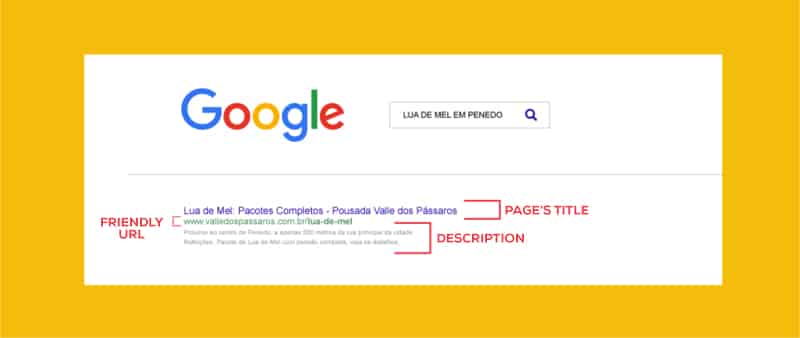
Atributos da SERP
SERP é a sigla para Search Engine Results Page. Em português simples, são os resultados que aparecem no Google que levam ao seu site, como o exemplo abaixo.

Note que aqui fica parte da estratégia que vai fazer a pessoa ter interesse em clicar ou não. Uma parte importante de SEO para instituições de ensino é escolher um título condizente com o que a pessoa procura.
A URL deve ser amigável, a ponto de ser entendível isoladamente. É muito comum encontrar URLs codificadas (como por exemplo: grr/curso01/2019/mkt). A dica que costumo dar é a seguinte: se você enviar a URL para um amigo pelo chat, e ele conseguir entender do que se trata sem clicar, é porque a URL é amigável.
Outro ponto importante na checklist de SEO para instituições de ensino é a limitação de caracteres da busca. Temos que aproveitar cada item da SERP na lógica de um tweet. Deve ser curto, claro e ter o impacto para gerar o comportamento desejado no usuário (ou seja, o clique).
Checklist para SERPs
- Título claro, e condizente com o conteúdo da página;
- Conter a palavra chave principal da busca no Título e na URL;
- URL simples e entendível. Evitar URLS complexas com códigos;
- URLS sem letras maiúsculas, acentos, e espaços entre palavras (use o sinal de subtração);
- Conter a palavra chave em foco na description (para ficar em negrito);
- Tamanho Máximo do Title: Entre 50 e 60 caracteres;
- Tamanho da URL: Entre 50 e 60 caracteres;
- Tamanho da Description: menor que 155 caracteres.
Definição de Palavra-chave
Pense nas perguntas que o seu público-alvo mais faz e tente colocá-las em poucas palavras. Você deve fazer isso, pois muitas vezes as pessoas pesquisam termos resumidos e esperam que o Google responda com um conteúdo satisfatório.
Existem diversas ferramentas de pesquisa de palavras-chave para conteúdos, como o Planejador de Palavras-chave do Google Ads, mas inicialmente você deve aprender o básico e fazer esse pequeno exercício de pensamento.
Testes as palavras-chave
Use as palavras-chave que você criou para fazer uma pesquisa no Google e analise, por exemplo, a quantidade de resultados obtidos, e a qualidade e o formato (texto, vídeos, artes, infográficos) dos conteúdos mostrados como resultado da sua busca.
Assim, você pode visualizar quais palavras-chave tem um conteúdo menos aprofundado, representando um segmento de conteúdo que pode ser trabalhado para o SEO da sua IE.
Escreva
Se você já fez todos os passos anteriores e chegou até aqui, fique atento, porque esse é o momento mais importante. Escrever bom conteúdo SEO leva tempo, sendo um trabalho de tentativa e erro. Por isso, não desanime se achar que o conteúdo está ruim ou ainda não está sendo feito com a constância ideal.
O mais importante no começo é dar o primeiro passo e produzir conteúdo SEO para sua IE e, a partir das primeiras semanas, mensurar resultados e melhorias.
HTML do Texto
As páginas da internet são compostas principalmente por HTML, que é a linguagem de diagramação da web. Em resumo, deve existir uma hierarquia de conteúdo: enquanto o texto em si fica em parágrafos (tag p), parágrafos são agrupados em títulos (tag h1) e subtítulos (h2, h3).
Além de seguir a hierarquia básica de organização do texto, SEO para instituições de ensino também é necessário tomar cuidado com a armadilha dos resquícios. Eventualmente, ao copiar conteúdo de uma ferramenta de texto (Word, ou até o Google Docs), o texto pode vir com resquícios de HTML, em razão destes programas também utilizarem o HTML para formatar o texto.
Desta forma, corre o risco de ter um texto fora do padrão do site (fontes, tamanho, negritos, cores, entre outros).
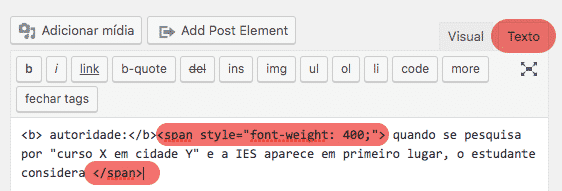
No WordPress, a dica é estar atento aos resquícios, visíveis no modo de texto do editor.

O último item que vamos citar sobre HTML em SEO para instituições de ensino é o uso de embeds. Quando você copia um código de terceiros do seu site, como por exemplo, um vídeo do YouTube, isso é um embed. Por mais que seja raro ter problema com embeds, a dica é tomar cuidado para a visualização de celulares. Por exemplo, se no embed você especifica que a largura de um vídeo é 1000 pixels, corre o risco da página “quebrar” em smartphones, deixando a página com um aspecto pouco profissional.
Checklist de HTML no Texto
- Retirar resquícios de HTML desnecessários;
- Se possível usar somente uma tag H1;
- Organizar o texto de forma hierárquica: <p> para parágrafos e Hs para títulos (H1, H2, H3);
- Em caso de listagens, utilizar a marcação de listas <ul> ou <li>;
- Caso use embeds, conferir como aparece em celulares.
Tratamento de Imagens
A maioria dos buscadores possuem buscas otimizadas para imagens, o que pode significar um “trafego extra”. Visto que as imagens também são acessadas através de URLs, as boas práticas de nomenclatura de SEO para instituições de ensino para URLs também são aplicadas.
Neste sentido, quando falamos sobre otimização de imagens, é importante lembrar que o Google não processa imagens tão bem quanto processa texto. Por isso, precisamos “ajudá-lo” a ler a imagem. Certamente a principal maneira de fazer isso é usar a tag ALT, específica para este uso.
Falando de SEO para instituições de ensino, do ponto de vista de usabilidade, também é importante otimizar as imagens sempre que necessário. Só para ilustrar, uma foto de um smartphone moderno pode alcançar 3mb facilmente. Apesar de ser uma falha grave, é comum ver imagens não tratadas que carregam 10mb para serem mostradas em um espaço reduzido, o que é totalmente desnecessário e só prejudica o carregamento da página.
Checklist para tratamento de imagens
- Nome do arquivo (imagem.jpg) condizente com o que ela representa;
- Não utilizar caracteres especiais (mesma regra das URLS);
- Fazer uso da tag ALT para “explicar imagens” ao Google;
- Título da imagem: usar caso queira uma “legenda” quando o usuário passar o mouse;
- Utilizar palavra chave principal na ALT, quando possível;
- Para sites com HTTPS: Evitar conteúdo conteúdo com HTTP;
- Sempre otimizar o tamanho de imagens, para que carreguem rápido.
Dica do Facebook: se você não fizer uso de nenhum programa que trate o tamanho de imagens (como o Photoshop), uma dica rápida para compactar fotos é criar um álbum secreto no Facebook, enviar as fotos pra lá, e em seguida, baixá-las de volta para a máquina. O Facebook possui um sistema nativo de compactação de fotos.
Hiperlinks no Texto
Um dos pilares da internet são os apontamentos que interligam conteúdos, ou seja, os hiperlinks. Portanto, eles são úteis tanto para interligar assuntos internamente em um site conhecido também pelo termo Link Juice, quanto para referenciar sites externos, como chamamos de linkbuilding.
A maioria dos clientes acreditam que vão perder tráfego ao referenciar um site para fora do seu. Mas isto não é verdade. A fim de reforçar o quanto a prática é benéfica, a própria MOZ listou as 5 razões por que deveríamos linkar outros sites (Ops! Acabamos de fazer isso).
Checklist para Hiperlinks
- Conter links para outros conteúdos do próprio site (links internos);
- Quando possível, utilizar palavras chaves que descrevam o link;
- Evitar texto genérico do hiperlink, como “clique aqui” ou “confira”;
- “Linkar” ao menos uma página de um site que seja autoridade no assunto;
- Se possível, obter links para a página de sites relevantes.
Qualidade do Texto e Readability
À primeira vista, parece que a checklist de SEO para instituições de ensino se concentra mais no Google do que no usuário final. Mas com um olhar mais atento, é fácil notar que as práticas que recomendamos facilitam a vida do usuário, como por exemplo, ter uma SERP mais clara, ou um site que carrega mais rápido, entre outros.
Nesse conceito, também é preciso fazer com que o texto possa fluir. Existem maneiras de deixar a leitura mais natural, mesmo que seja em parágrafos longos. Esta qualidade é chamada de Readability.
Apesar de algumas fontes indicarem que o mínimo de texto que uma página deveria ter é 500 palavras, não há uma receita de bolo para o tamanho do texto. Porém, existe uma série de estudos sobre o tamanho do conteúdo, que nos levam a concluir que os conteúdos maiores (entre 1.000 e 2.000 palavras) ranqueiam melhor por uma série de fatores.
O próprio YOAST, um plugin muito famoso para otimizar SEO de páginas em WordPress, possui uma seção que aborda somente a Readability. Visto que a relevância do tema, destacamos as boas práticas que a React segue para garantir que os visitantes tirem maior proveito do texto.
Checklist de Readability
- Se possível, conteúdo completo (independente da quantidade de palavras);
- Garantir que o texto explique o suficiente para merecer ser ranqueado;
- Garantir que o texto seja claro, evitando prolixidade;
- Manter parágrafos curtos, entre 2 e 4 sentenças;
- Evitar frases com mais de 20 palavras;
- Usar palavras de transição em no mínimo 30% das frases;
- Balancear a quantidade de texto entre subtítulos;
- Garantir que ele seja original (usar ferramentas anti-plágio);
- Por fim, ter o Call to action claro no fim do texto.
A chave do sucesso: Postar, Monitorar e Ajustar
A React faz esforços conscientes em SEO em sua própria marca há um pouco mais de dois anos.
Podemos dizer com propriedade que criar conteúdo e esquecer é um erro.
Interprete a criação de conteúdo como uma nova vitrine (que vai chamar a atenção de um determinado número de visualizações por mês). Em alguns momentos, essa vitrine vai demandar manutenção. Seja porque um item saiu de moda (conteúdo obsoleto) ou porque a concorrência fez uma vitrine melhor (ou seja, um novo resultado fez com que o posicionamento piorasse).
Fica fácil entender porque o ato de postar um conteúdo é só o começo. É preciso monitorar e ajustar.
Monitoramento e ajustes

Pouco adianta realizar todos os ajustes de SEO para instituições de ensino e não mensurar os resultados. É necessário verificar a evolução dos acessos orgânicos e do desempenho do site de acordo com as palavras chaves. Por isso, o básico é ferramentas como Google Analytics e Search Console vinculados ao site.
Também é possível comparar dados de benchmark no Google Analytics, a fim de entender como está seu desempenho em comparação com as médias setor.
3 métricas para ficar atento
O Google utiliza mais de 200 métricas para ranquear bem ou mal um site e, qualquer gestor de marketing ficaria extremamente atarefado se todos estes dados fossem considerados para fazer uma estratégia de SEO funcional. Para te ajudar a começar a implementar uma estratégia na sua IE, separamos algumas das métricas que devem ser mensuradas para atingir sucesso no SEO.
Métrica: Volume de tráfego orgânico
A primeira e mais importante métrica não poderia ser outra, já que toda a estratégia de SEO tem esse objetivo: trazer mais tráfego orgânico para o site da sua IE. Para analisar essa métrica é necessário conhecimento básico na ferramenta Google Analytics.
Em suma, se a sua produção de conteúdo de qualidade é constante, as visitas orgânicas no seu site também crescerão constantemente.
Métrica: Taxa de Cliques
A taxa de cliques, ou CTR, pode ser calculado por número de cliques que um link recebeu no Google divido pelo número de vezes que ele foi mostrado no buscador x 100. O CTR além da importância enquanto dado mensurável, ajuda a informar se seus conteúdos SEO estão sendo vistos pelos usuários do Google.
Métrica: Páginas por sessão
Primeiro, você deve saber o que é uma sessão. Sessão é o conjunto de ações que um usuário executa quando visita o site da sua IE: quantas páginas ele visita, quantos conteúdos ele leu e interagiu.
Para que seu site seja considerado bem ranqueado, essa métrica deve ser alta, pois isso mostra que as pessoas passam bastante tempo no seu site, consumindo o conteúdo da IE. Essa métrica, assim como as outras que mostramos, pode ser verificada usando o Google Analytics e o Google Search Console, ferramentas gratuitas do próprio buscador.
Ao se deparar com a checklist de SEO para IES, parece muito trabalho para realizar. A boa notícia é que existem ótimas ferramentas que já vão fazer a maior parte do trabalho grosso de contagem e revisão de qualidade. Dentre elas, recomendamos o YOAST (plugin para o WordPress), a ferramenta Website Auditor da Link Assistant, e até o RD Station, que tem uma área específica para otimização on page.
Gostou do nosso conteúdo sobre SEO para IES? Se sim, você também vai gostar do texto em que abordamos recomendações para a escolha da agência ideal para sua instituição. Não se esqueça de fazer o download do checklist de SEO!